💡 All images are clickable. Click to view the full size.
Installing
- Navigate to Plugins > Add New.
- Click the Upload Plugin button at the top of the screen.
- Upload the ‘tier-pricing-table.zip’ file you’ve downloaded.
- Click the Install Now button.
- The installation is done.
Plugin purpose
The plugin provides quantity-based (volume-based) discounts and custom pricing for user roles or specific users, including tiered pricing. It allows you to set different prices per product quantities and set up different price policies per user or user role.
The plugin encourages users to make larger orders by offering discounted prices for large orders.
Overall Logic
The plugin provides a bunch of options to control the pricing of products in your WooCommerce store.
Here are the available options you can control prices with:
Tiered Pricing
Tiered pricing allows you to set different prices at different quantities of products.
Out of the box, WooCommerce allows you to set only regular and sale prices. But if you want to control prices at different quantities, this is where tiered pricing can be beneficial.
Notice
2 is the minimum quantity for which you can apply tiered pricing. Please use regular & sale prices to control the price for when customers buy one piece.
There are two types of tiered pricing rules you can set up:
Fixed
Fixed (flat) prices per specific quantity.
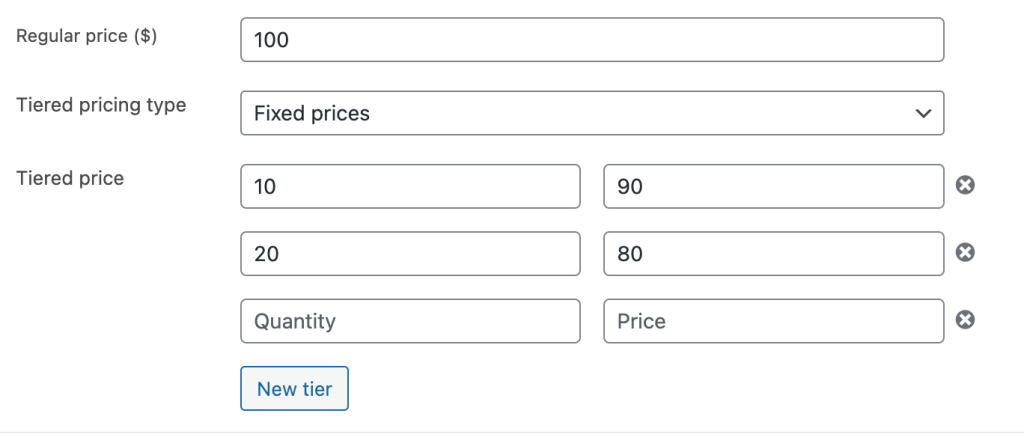
For example, if you sell your product at $100.00
And you want to sell it for $90.00 if somebody buys 10 pieces, $80.00 for 20+ pieces, your pricing structure can look the following:

Please note that you don’t need to input the regular price into the tiered pricing rules.
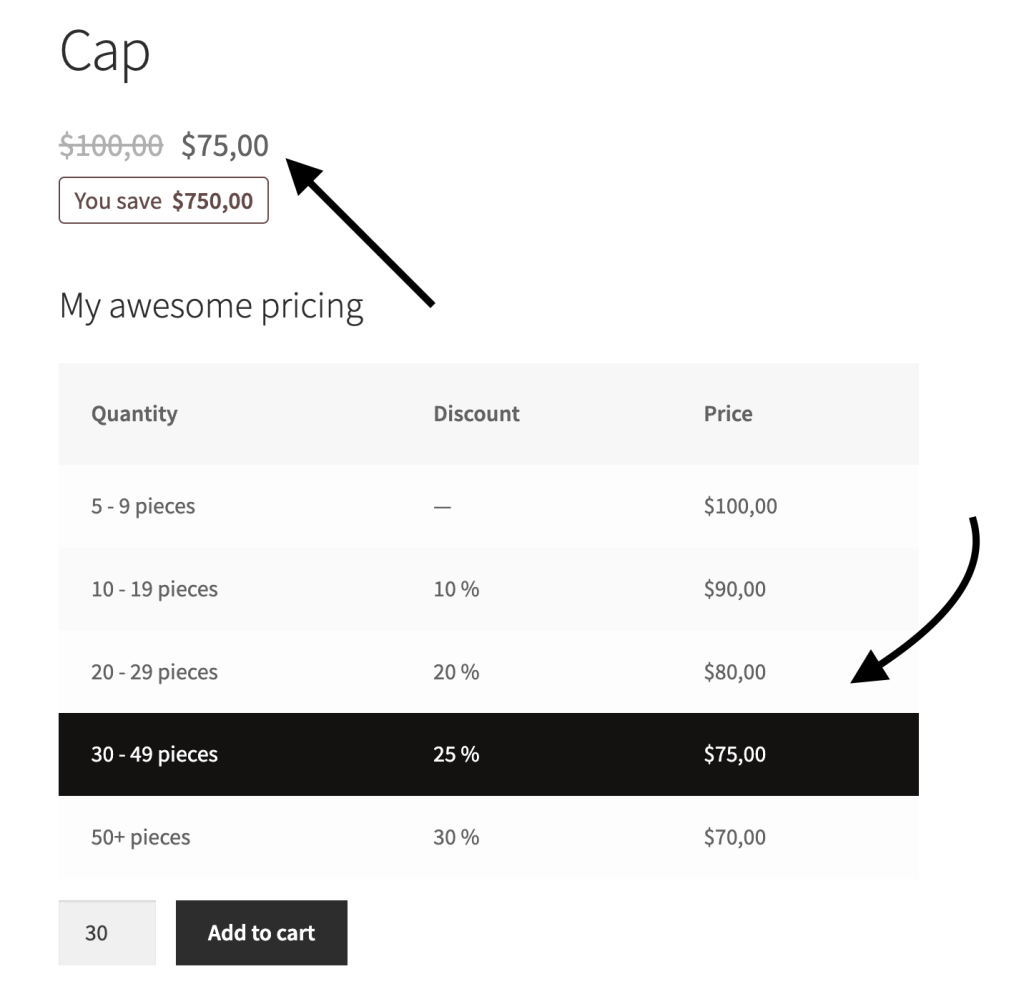
Percentage
Like fixed tiered pricing rules, here, you specify a price for specific quantity breaks, but instead of a flat price, you set a percentage discount based on the regular price.
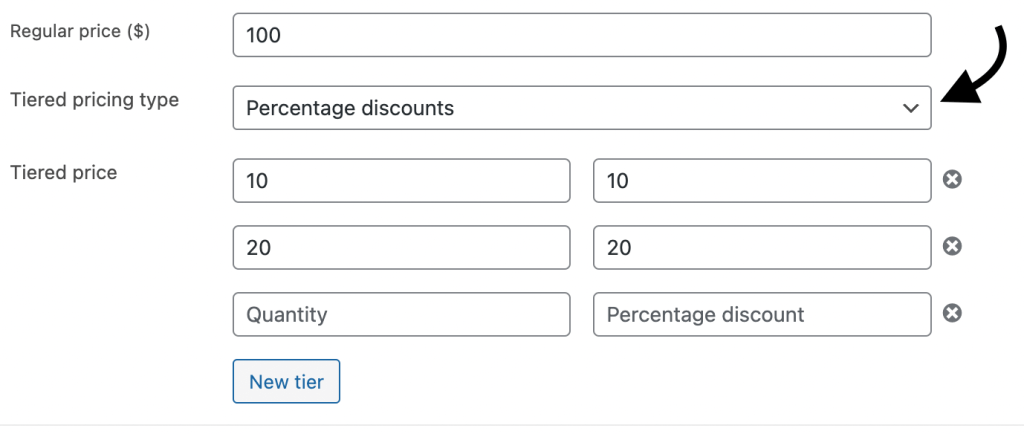
For example, let’s make the same pricing as in the previous example but with percentage rules:

We now specify discounts instead of fixed prices, but the end pricing is the same: 1 – 9 pieces = $100.00, 10 – 19 pieces = $90.00 (100 – 10%), 20+ pieces = $80.00 (100 – 20%).
Minimum order quantity
Represents the minimum amount of a product a customer must order to fulfill the order.
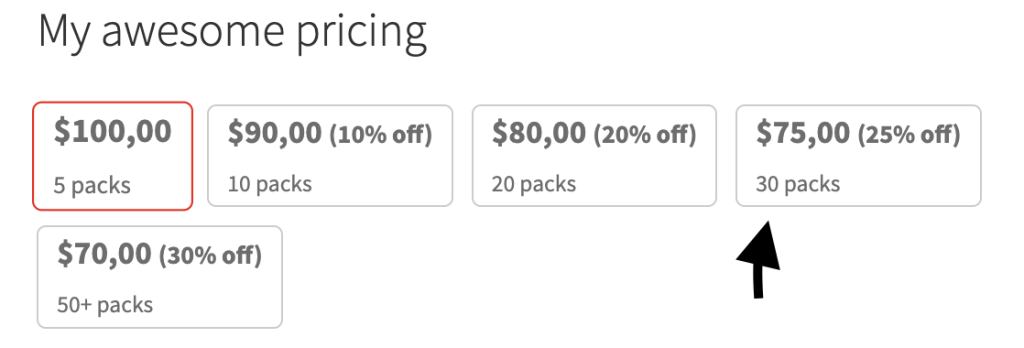
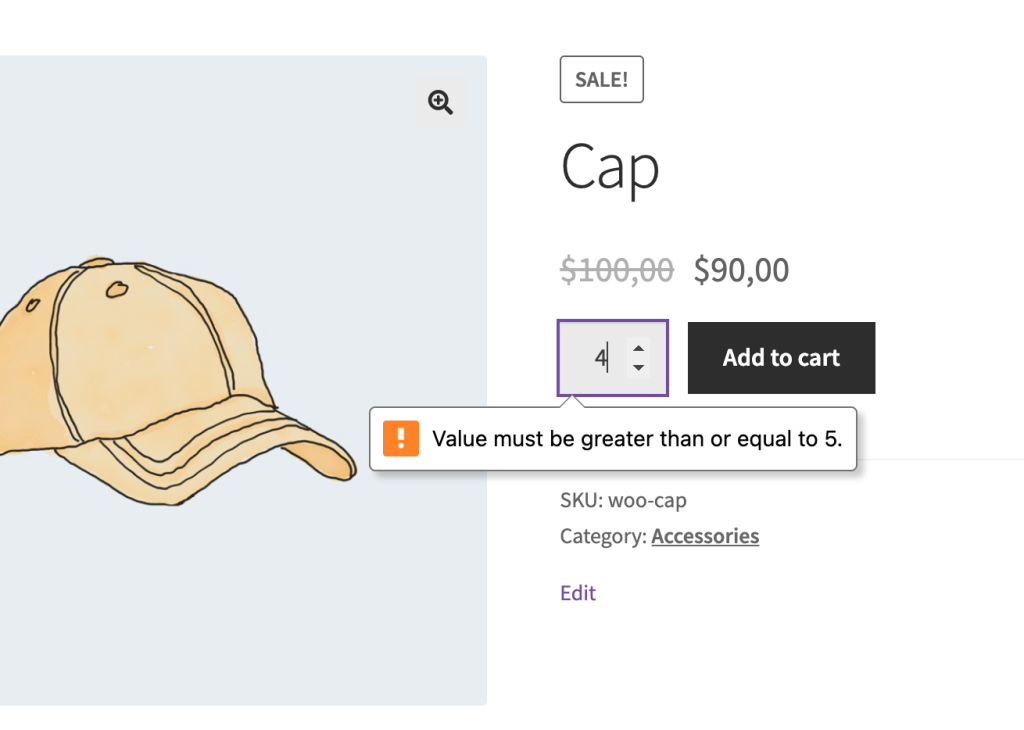
For example, you can set the minimum to 5, and customers will not be able to purchase the product in less than 5 pieces:


The quantity field will be pre-filled with the minimum value, and the notice will shown if someone tries to add to the cart with an invalid value.
You can use this feature with or without tiered pricing.
Notice
Please note that tiered pricing for the first tier always uses the regular or the sale price.
The first tier is built by the following logic:
[from minimum to first pricing rule minus 1] = regular price.
So, if you set the minimum to 10 and want your pricing to look like:
- 10 – 19 pieces = $100.00
- 20 – 49 pieces = $90.00
- 50+ pieces = $80.00
The setup must be the following:
Regular price: $100.00
Minimum order quantity: 10
Tiered pricing rules:
20 = $90.00
50 = $80.00
Maximum order quantity
Represents the maximum quantity of the product a customer can order in a single transaction.
Similar to the minimum order quantity, the quantity field will be pre-filled, and users will get an error if they try to purchase an amount that is higher than the maximum.
Group of
Requires the product to be purchased in multiples of X.
For example, if you set this field to 10, the product can be purchased only in 10, 20, 30, etc quantities.
Role-based pricing

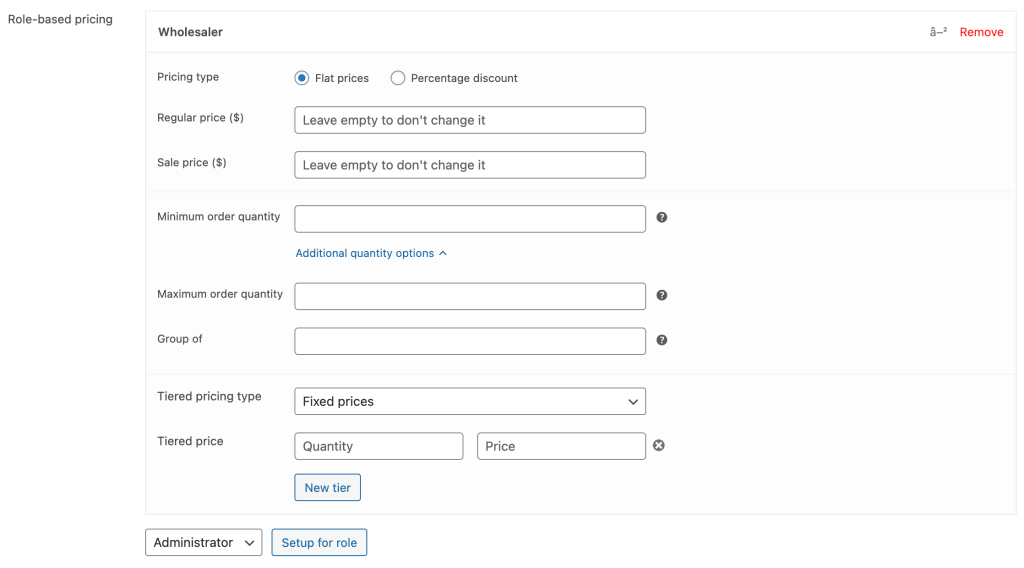
You can define custom pricing for any selected role and create as many rules as you need. Each role-based rule can have the following:
- Custom regular&sale prices or percentage discounts based on the original product price
- Minimum \ Maximum \ Group of
- Tiered pricing
Notice
Role-based rules have a higher priority, so if you define rules at the product level with the role-based ones – if the user’s role matches the rule, the rule will take priority, overriding all fields.
Product page
Tiered Pricing provides many features to the product page. All of them are customizable and can disabled separately.

Below is information about each feature added to the product page by tiered pricing.
Pricing Layouts
The most crucial part of the product page is the tiered pricing layouts.
By default, when you’ve set the tiered pricing, it will automatically display a pricing table on the product page. You can control what layout to show on the settings page or directly in each product in the “Advanced settings” section.
You can also control the position on the product page of every layout. Here are the available positions:
- Above buy button
- Below buy button
- Above add-to-cart form
- Below add-to-cart form
- Above product title
- Before product summary
- After product summary
You can also choose the “I display table via shortcode/Gutenberg/Elementor” when you don’t want the plugin to display the pricing block automatically because you show it via Gutenberg block, Elementor widget, or shortcode.
How to display tiered pricing via Gutenberg
How to display tiered pricing via Elementor
How to display tiered pricing via Shortcode (TODO)
Each layout allows you to control the title and accent color.
Find more information about each pricing template below:
Settings
This section covers available options that are common for all pricing layouts.
For layout-specific options, please check the according subsection.
Quantity displaying type
You can choose from 2 types of displaying quantity: Range or Static.
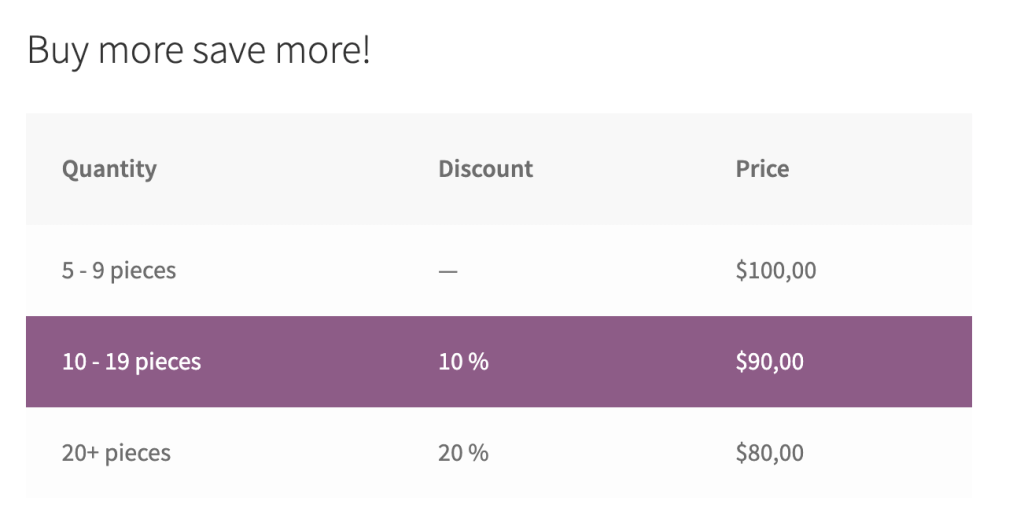
Ranges will show a diapason of quantity that will apply to this pricing tier:

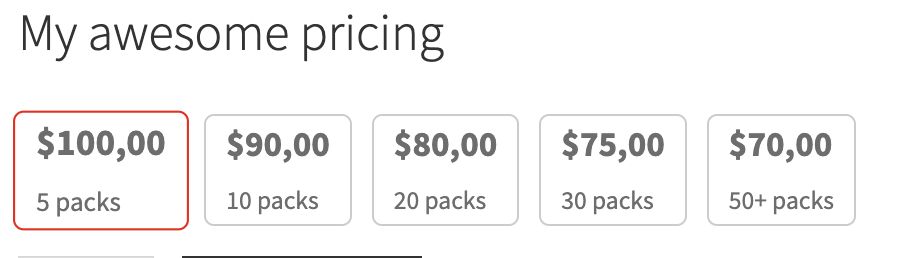
In the opposite, if you choose “Static,” – only the break quantities will be shown:

By default, the pricing layout will show ranges.
Pricing title
The title will be shown above the pricing:

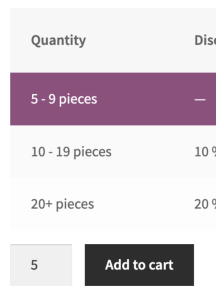
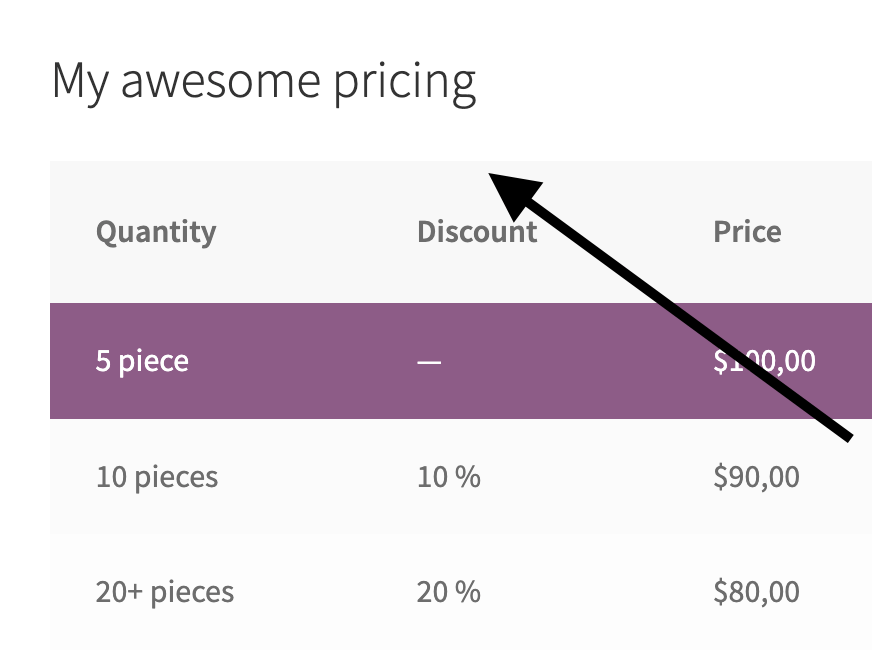
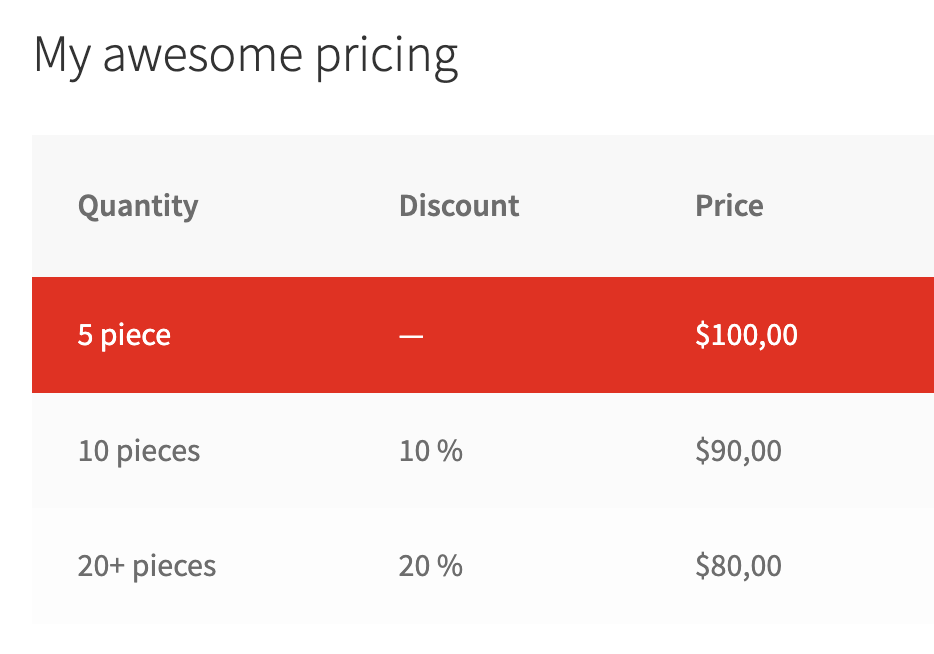
Active pricing tier color
When users change the quantity the according table row, pricing block or pricing option is highlighted. You can choose the color of active tier:

Clickable tiered pricing
If this option is enabled – table rows, pricing blocks, pricing options become clickable. When users click on some tier, the plugin updates the product quantity field accordingly, and the tier becomes active.
Table

The table is the most used layout. Here are the available options you can control with this layout:
Columns
There are 3 default columns you can show or hide: Quantity, Discount, and Price.
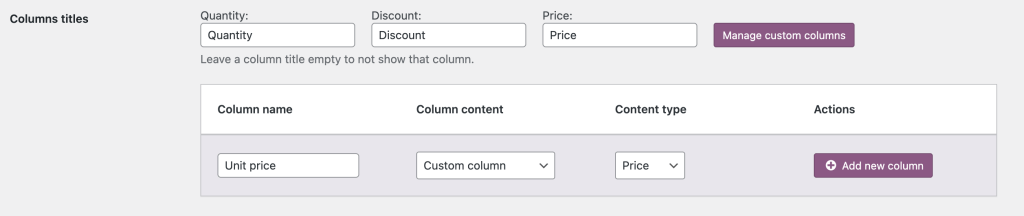
Using this layout, you can also easily add custom columns:

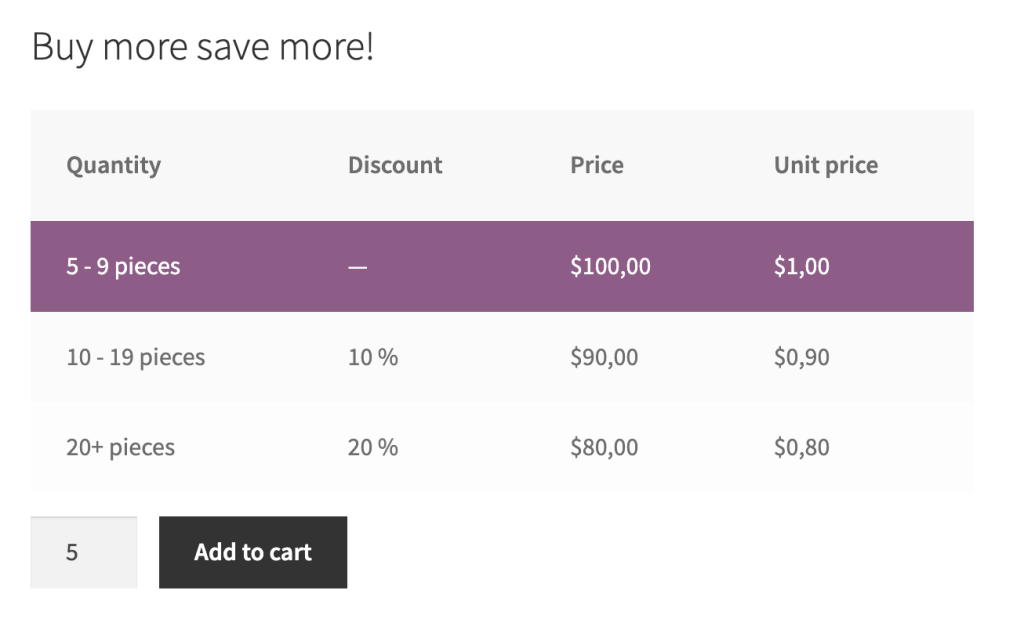
For example, if you want to add another column that represents “Unit price,” you need to create it in the settings, and a new input will show for each tier:

As we choose the “price” as the content type, the value of the custom column will be formatted as the price. But you can also choose to input any text or number data.
These new inputs will also work for role-based and global pricing rules.

There are also a couple of dynamic columns that do not require you to input:
- Price excluding taxes
- Price including taxes
- Total row price
Base unit name
A base unit name is a unit of measurement adopted for a base quantity. You can input anything here from general piece\pieces to something more specific, like bottle\bottles.
In the settings, you can enter names for singular and plural quantities:

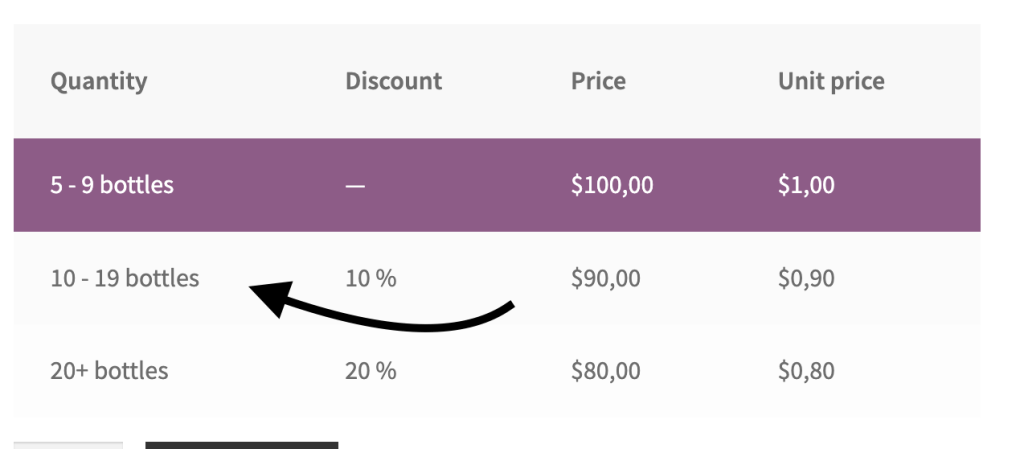
The values will be added next to the quantities in the table:

You can also override those values separately for each product in the “Advanced option” section of the “Tiered Pricing” tab in the product edit screen.
Blocks
Each tier represents a separate block with pricing and discount information.

Available options for this layout:
Show percentage discount
You can show or hide the percentage discount label showed near the price:

Options
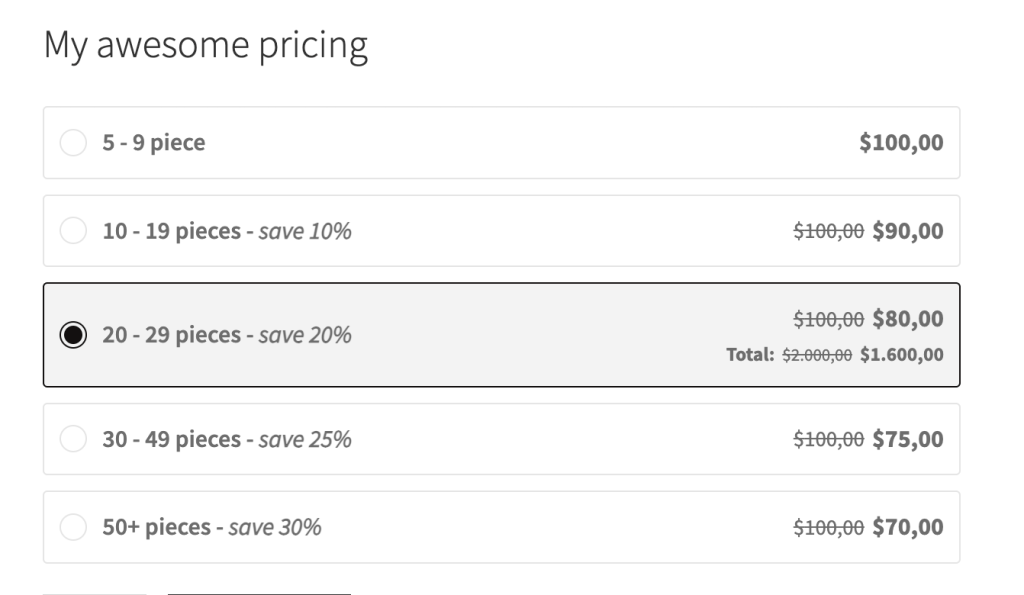
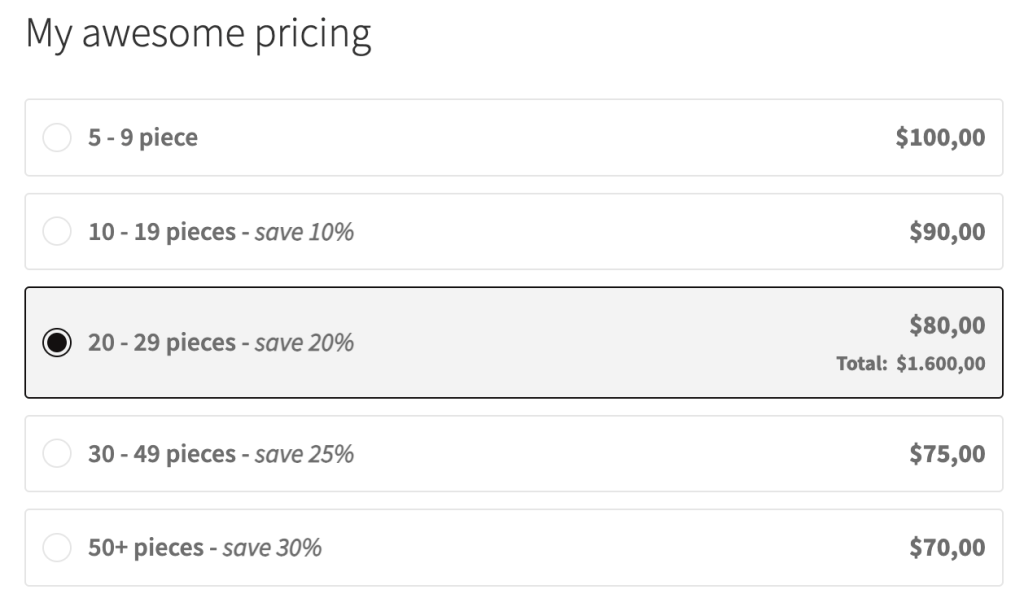
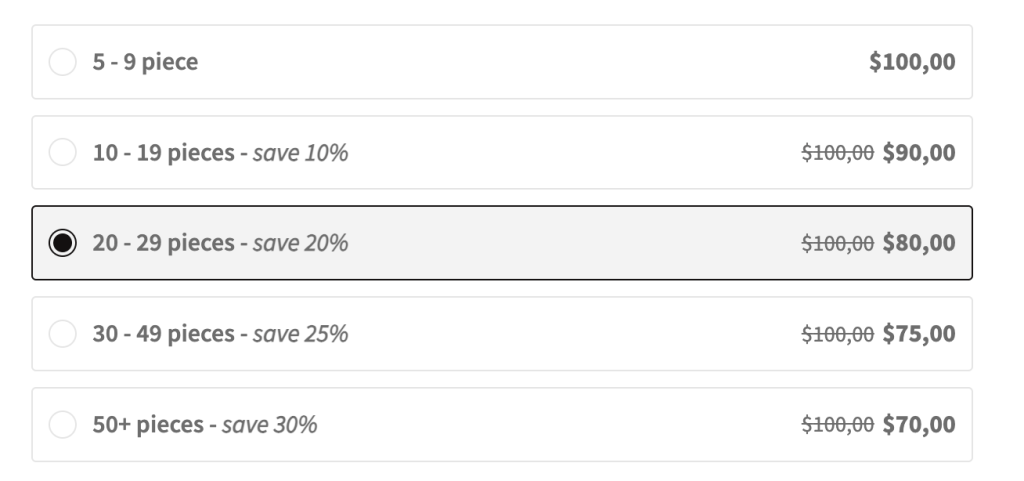
Each tier represents a separate option with a radio button to indicate that the user can click on them. Each option can include information about the original price and show the original and discounted total.

Show regular product price
This option allows you to show or hide a crossed out regular price near the tier price. Options will look the following if this option is disabled:

Show total in each option
Pricing options will look the following if this option is disabled:

Option template
You can customize the text of the option using variables:
- Quantity: Range or static quantity of the current tier
- Percentage discount: how much percent of the tier gives.
- Percentage rounded discount: how much percent of the tier gives. (Rounded)

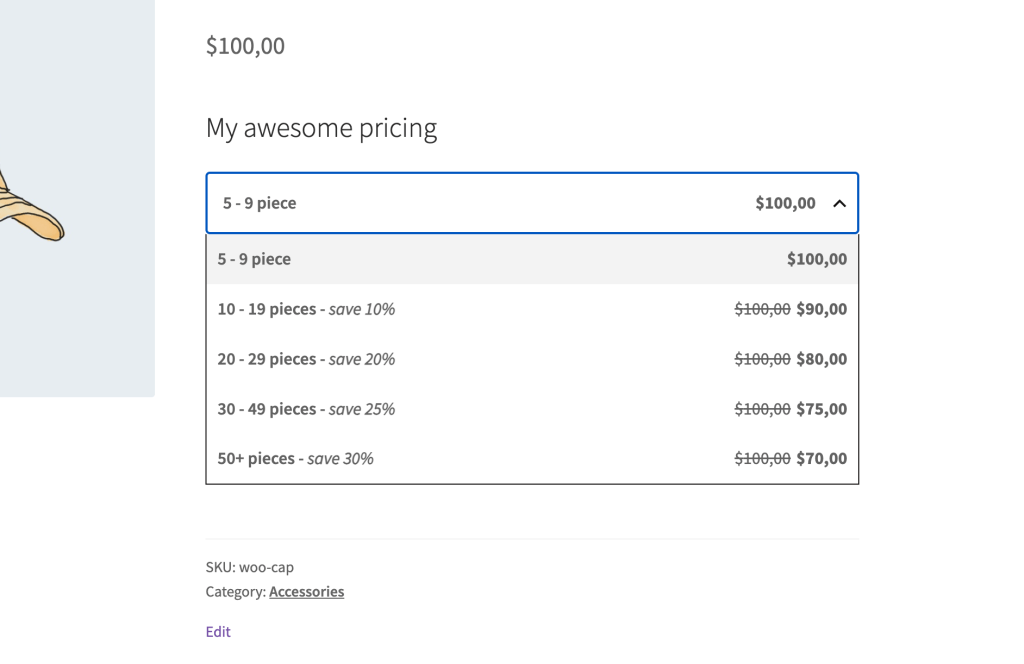
Dropdown
The dropdown layout is an advanced selection for tiers that will be a great choice when you have many tiers, and other layouts would take too much space.
Dropdown have the same options are the options layout.

Horizontal Table
The horizontal table would be a great choice to reduce the vertical space of the page.

horizontal table has the same options as the table layout.
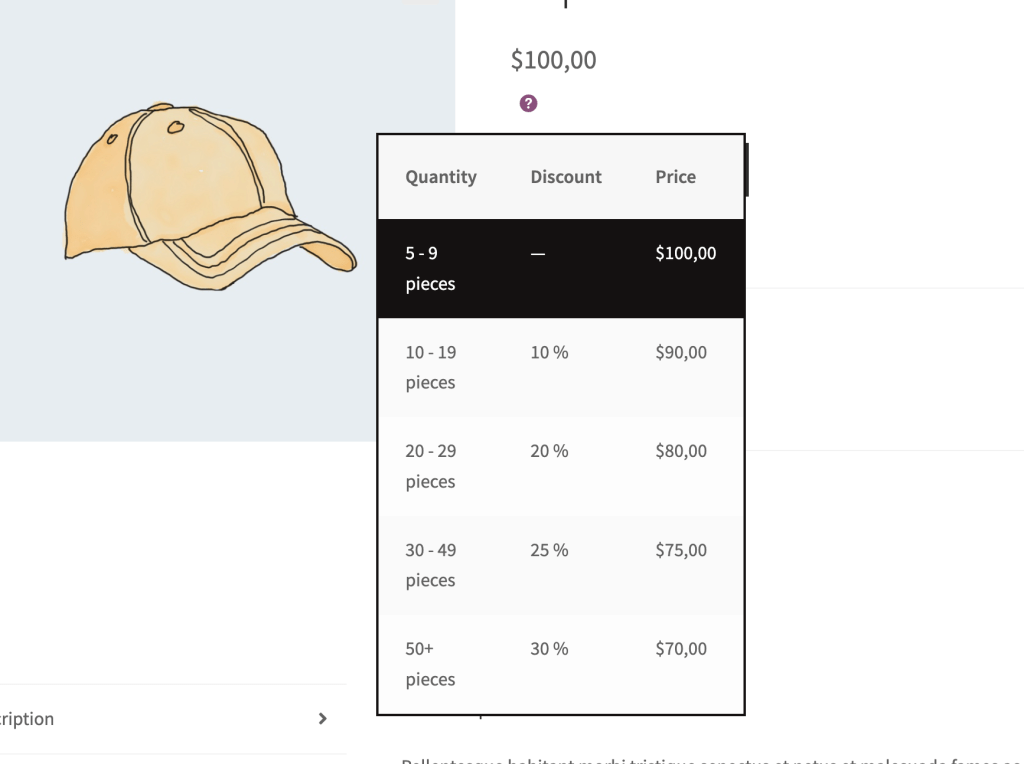
Tooltip
Tooltip is the table layout, but it is shown on a hover on the product price. You can change size and color of the icon.

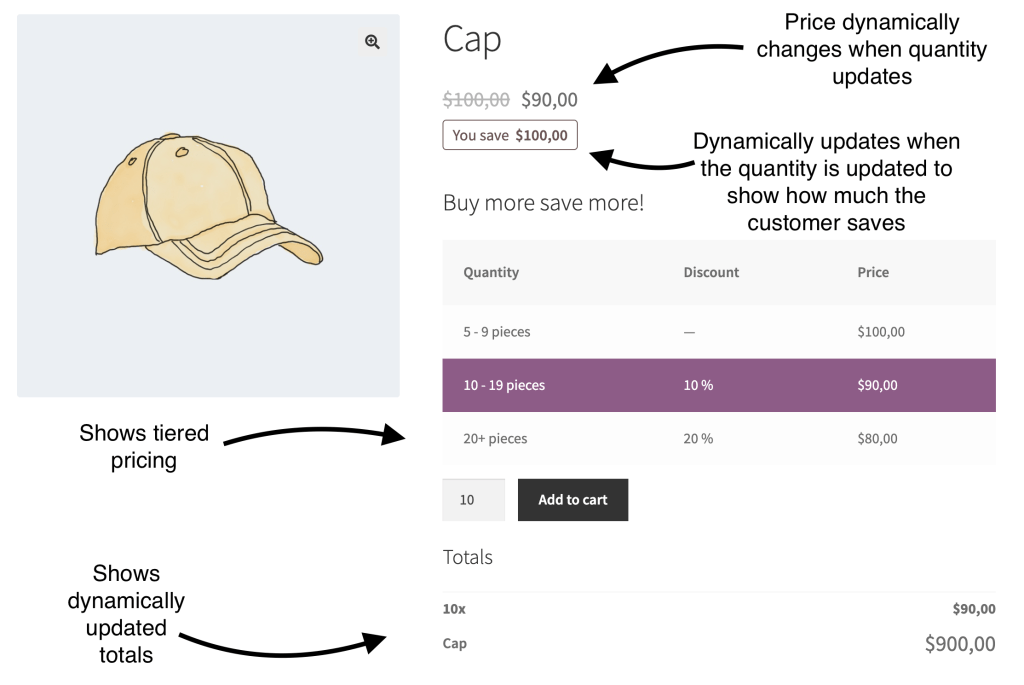
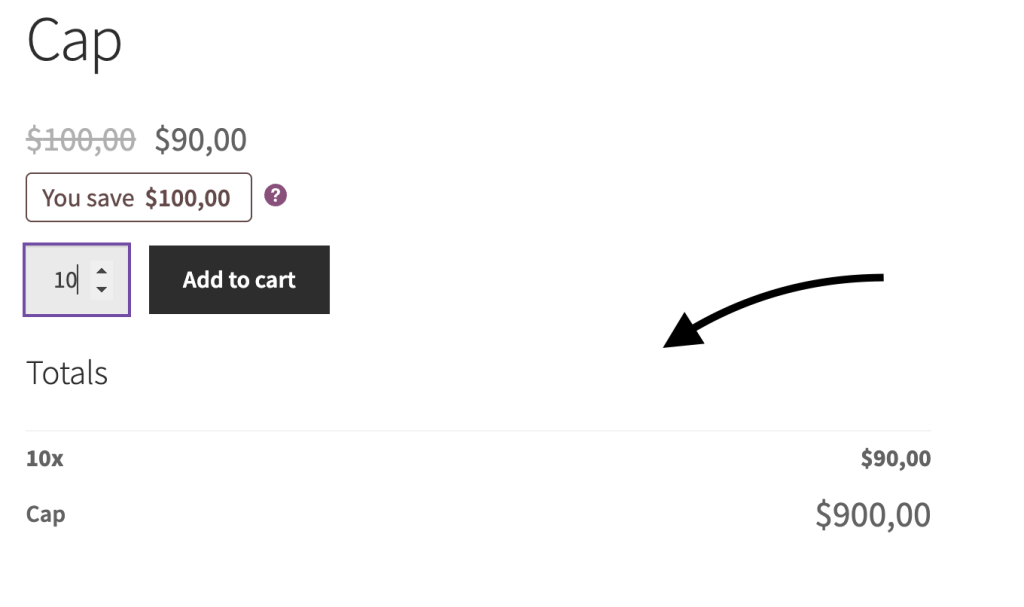
Totals
Totals immediately react to the change in quantity and show the actual prices. You can customize the title and position on the product page (similar to the pricing layout positions) and choose from two templates.

You can customize the “Price per unit” and “Total” labels with the second template.

You save
Shows how much customer saves when they choose some tier.

You can customize the template of this label using two variables:
- Save price: the difference between regular and current tier price.
- Total save price: Save price multiples quantity.

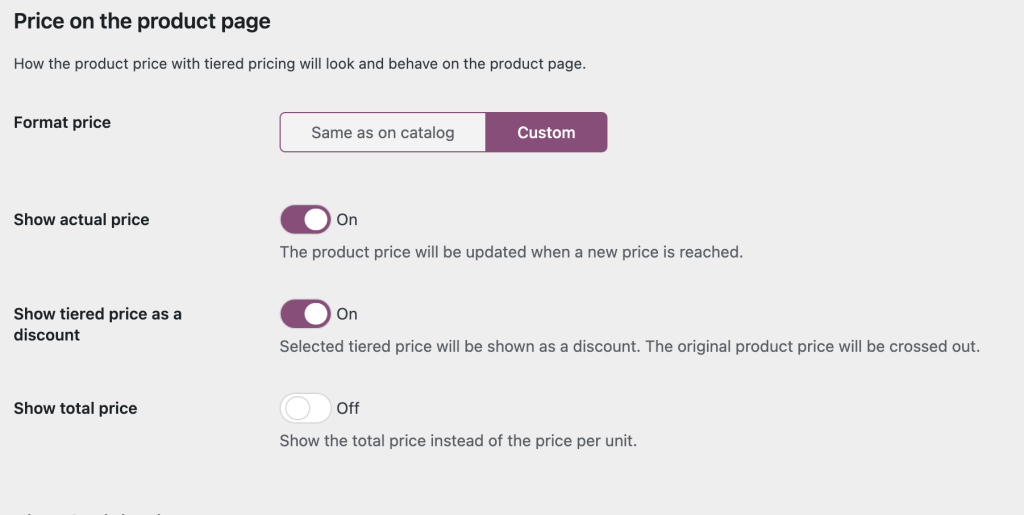
Dynamic price
You can control how the price will behave and look on the product page.

The price can look the same as on the catalog or be dynamic and shows total or actual tier price (and show it as a discount)

Catalog prices
When a product has tiered pricing rules, you can show the lowest price or the available price range on the product catalog:

- Lowest price: customize the prefix before the price. For example, “As low as $10.00” or “Only $10.00”.
- Price range: show prices from the lowest to the highest (regular price).
Tiered pricing in the cart
When a product is added to the cart with a tiered price, the plugin will show that price as a discount:

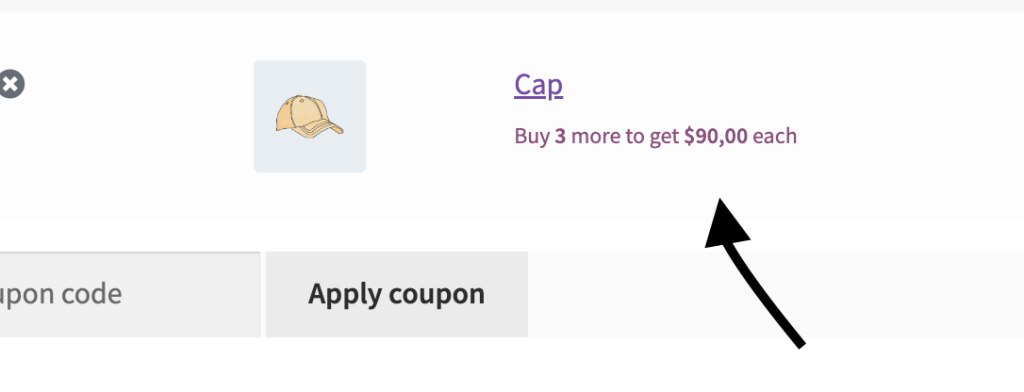
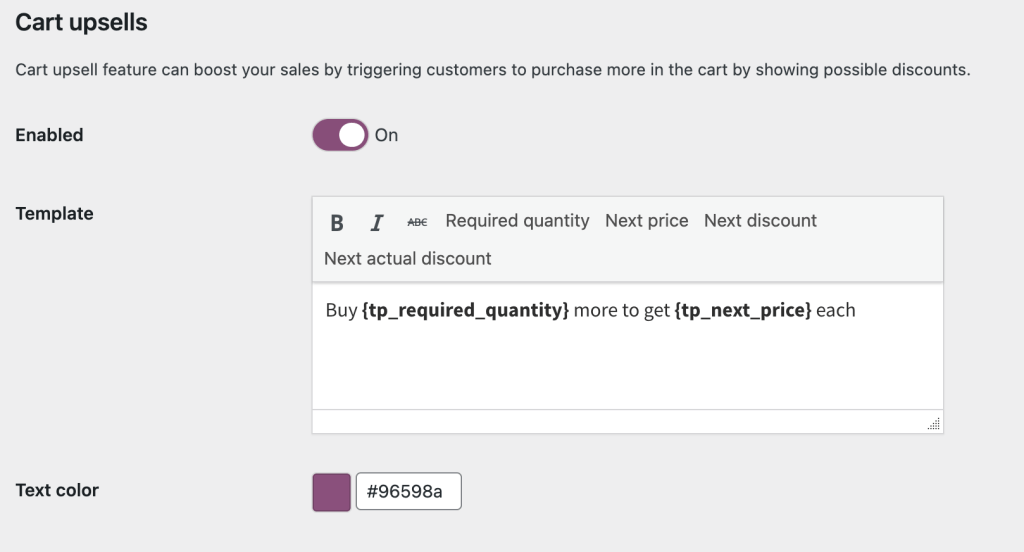
Upsells
Cart upsell motivates customers to purchase more. It shows how many they should add to achieve the next level of the tiered discounts.

You can customize the template of the upsell text using the following variables:
- Required quantity: required quantity to add to achieve the next price.
- Next price: The next price customers can achieve.
- Next discount: the next percentage discount customers can achieve based on the current price.
- Next actual discount: the next percentage discount customers can achieve, based on the original (regular) price.

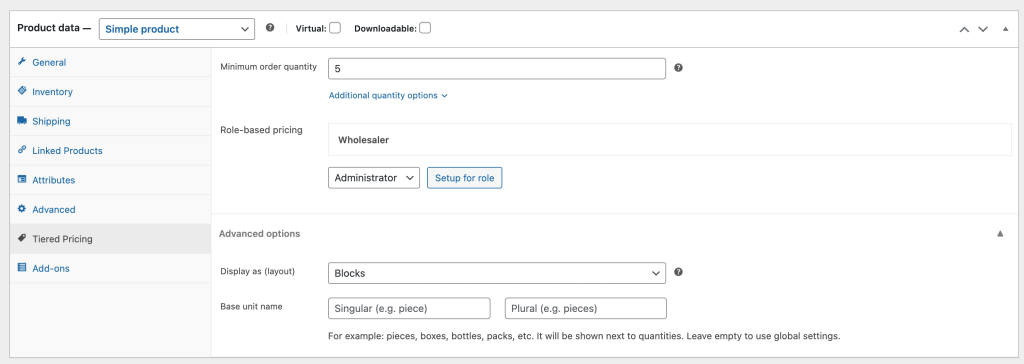
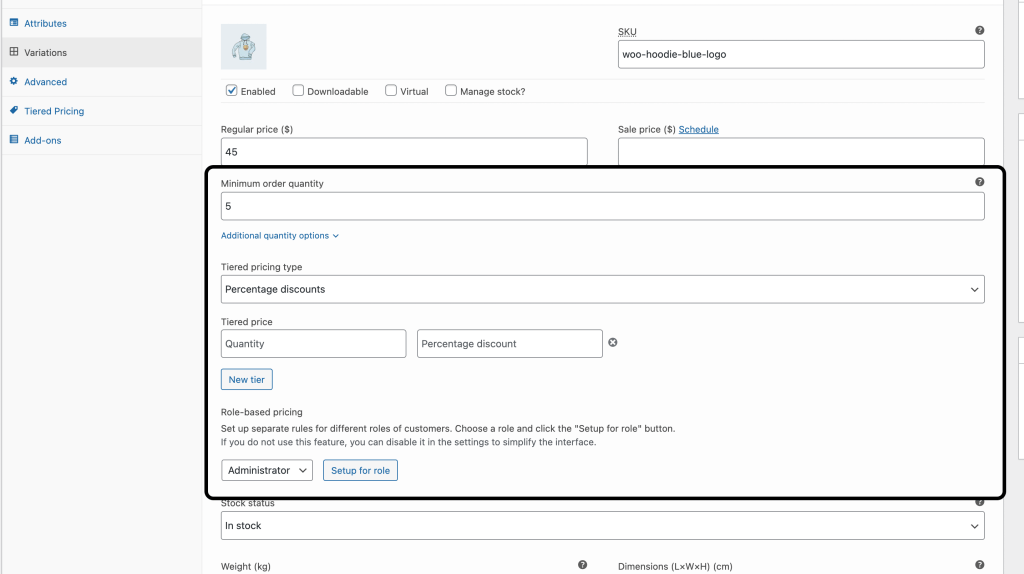
Set up at the product level
After activating the plugin, you see additional fields to set tiered pricing. Choose a tiered pricing type and add as many tiers as you need.

You will also see an additional “Tiered Pricing” tab with a set of options:

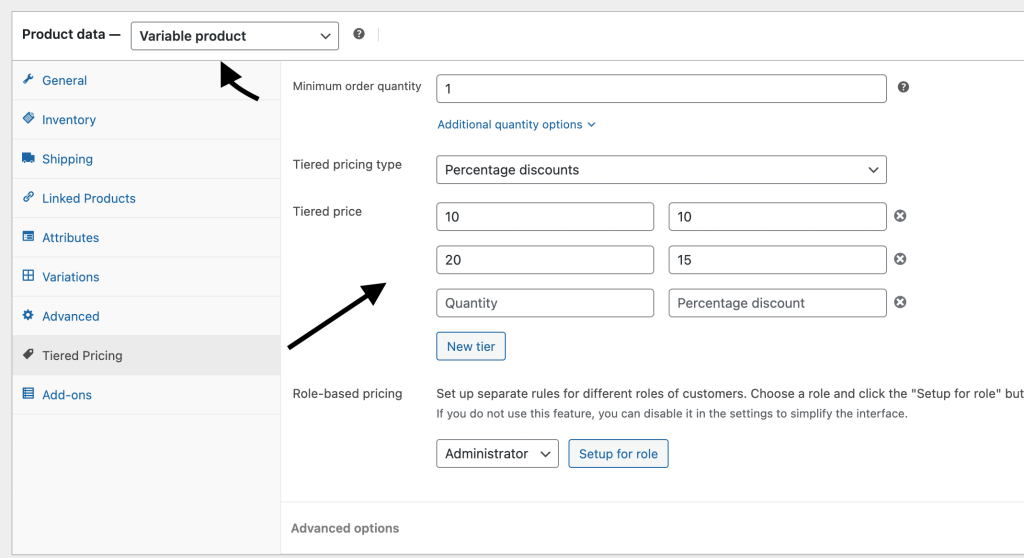
Variable product
Tiered pricing fully supports all the variable products. You can customize every feature directly in each variation:

Pricing rules can also be set at the variable product level, which will make every variant inherit the rules:

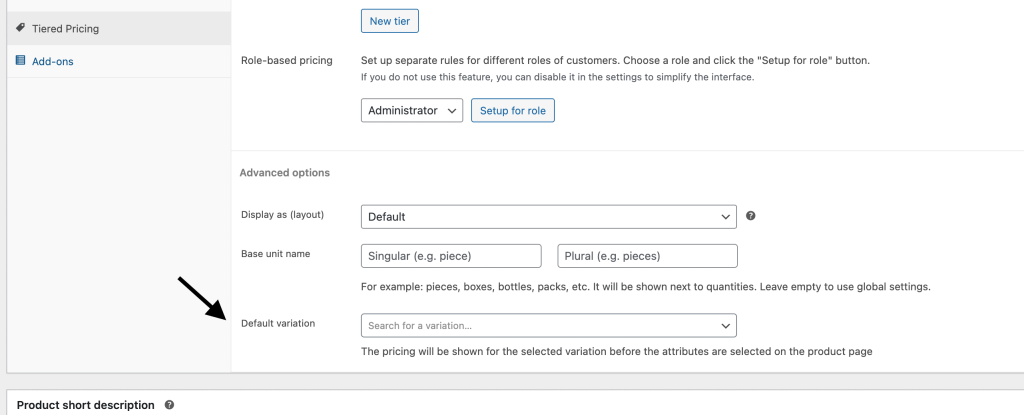
“Advanced option” also includes an additional option for variable products:

You can read more about “default variation” here.
Set up a global pricing rule
Besides setting up pricing at the product level, you can create a “global pricing rule.”
Global rules are usually helpful when you need to provide the same pricing rules for a set of products or product categories and\or limit the rule to some user roles or specific customer accounts.
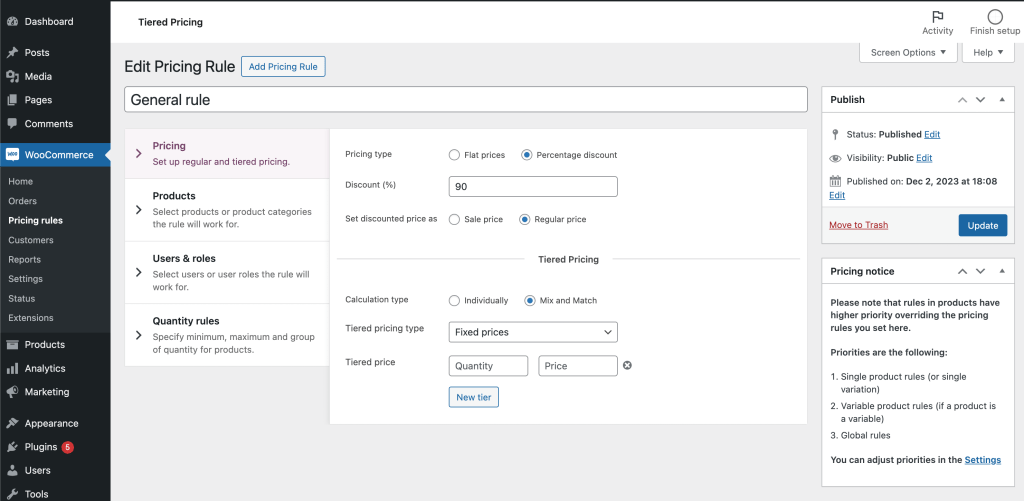
To create a global rule, navigate to WooCommerce -> Pricing rules and click “Add new”:

Notice
Please note that rules in products have higher priority, overriding the pricing rules you set here. You can adjust priorities in the settings.
Each rule has 4 sections:
Pricing
In this section, you can control regular prices by either setting them up flat or setting a percentage discount.
If you set a percentage discount, you can choose how to apply the discount: if you choose “Sale price,” the product will show the new discounted price as a sale price with the original price crossed out. If you choose “Regular price” – the price will be overridden completely.
Here, you also set up tiered pricing rules. In addition, you can choose from 2 types of settings it:
The “Mix & Match” type will consider any product from this rule to calculate a tiered price. For example, if you add 2 pieces of product A and 2 pieces of product B to the cart, the plugin will calculate the prices based on a quantity of 4.
Conversely, “Individually” will calculate the price based on individual product quantity in the cart.
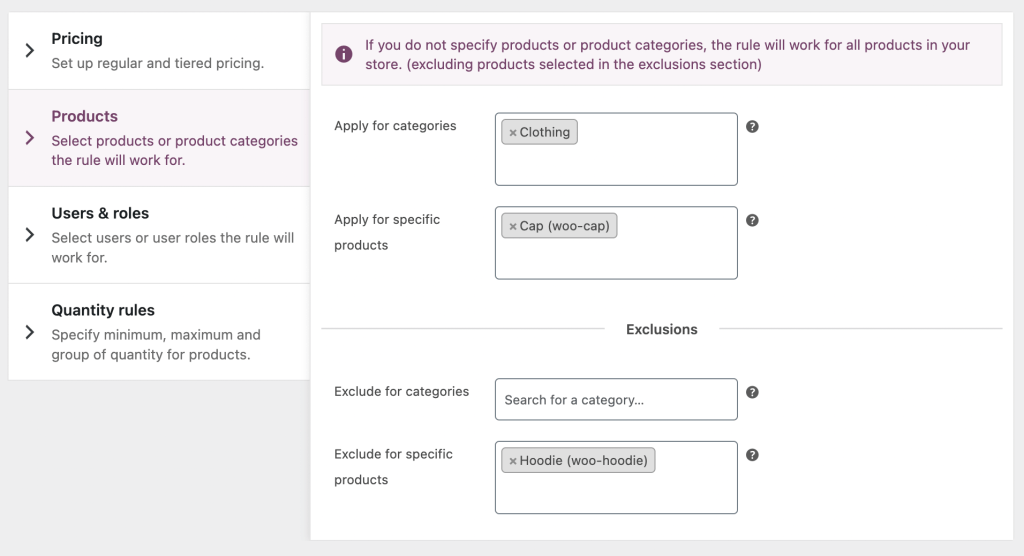
Products
This tab allows you to choose what products will apply this rule. You can choose specific products or product categories. You can also add exceptions if you, for example, need to exclude one product from a rule that applies to a whole product category.

Notice
If you do not specify products or product categories, the rule will work for all products in your store. (excluding products selected in the exclusions section)
Users & roles
This tab allows you to choose specific user and user roles that apply to this rule. You can also add exceptions if you, for example, need to exclude some user from the whole rule.

Notice
The rule will work for all users if you do not specify user roles or specific customers. (excluding users selected in the exclusions section)
Quantity rules
On this tab, you can set up minimum, maximum, or group of quantities.

Notice
Quantity rules are applied to products individually. That means if you set the minimum to 5, the plugin will require each product in the rule to be purchased in the amount of 5.
Additional features
The plugin ships with many additional side features that make the experience complete and easy.
Manually created orders
It is a common practice when you need to create an order for a customer from the administration area. Tiered pricing provides a new button on the order page to recalculate the prices based on all pricing rules. It also considers when the assigned customer has role-based pricing rules or if items have mix & match tiered pricing rules.

Coupons management
You can control which coupons allow tiered pricing discounts and which will not. For example, if you provide a discount via coupon, you can disable the tiered pricing discount for this case:

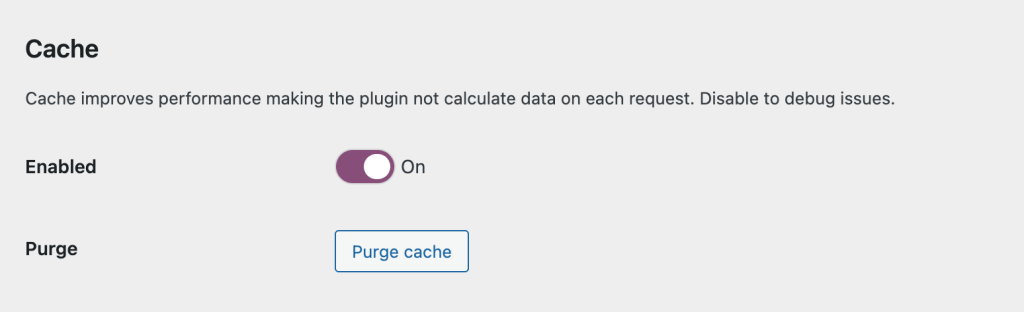
Cache
Building prices on the catalog can be a performance-sensitive procedure, especially for variable products. The plugin has to loop through each variant, get their tiered prices, and find the lowest one. Large variable products may affect the load time.
The plugin caches them, so it does not build price strings on every site load.

Debug mode
Debug is useful when you have many different pricing rules, and you want to check what pricing rule is applied to a specific product.

When the debug mode is enabled, the plugin will show full information about the pricing rule that is applied to a product:

Integrations
The plugin comes with a bunch of integration with popular 3rd-party plugins:
- Elementor
- WPML
- WP All Import
- WooCommerce Product Addons (by WooCommerce)
- WooCommerce Custom Product Addons (WCPA)
- WooCommerce Currency Switcher (FOX)
- Aelia Multicurrency
- WooCommerce Currency Switcher by WP Experts (WCCS)
- YITH Request a Quote
- Product Bundles (by WooCommerce)
- WooCommerce Deposits (by WooCommerce)
- Mix&Match for WooCommerce
WPML
How to translate via WPML
Elementor
How to show tiered pricing via Elementor