Tiered Pricing allows different variations to have unique pricing rules; that’s why, by default, the plugin requires users to select a variation (attributes), and then the plugin can show the pricing.
However, there are cases when all variations have the same price, and it makes sense to show the tiered pricing, even if a specific variation is not selected.
You can make the pricing show immediately when the page loaded in two ways:
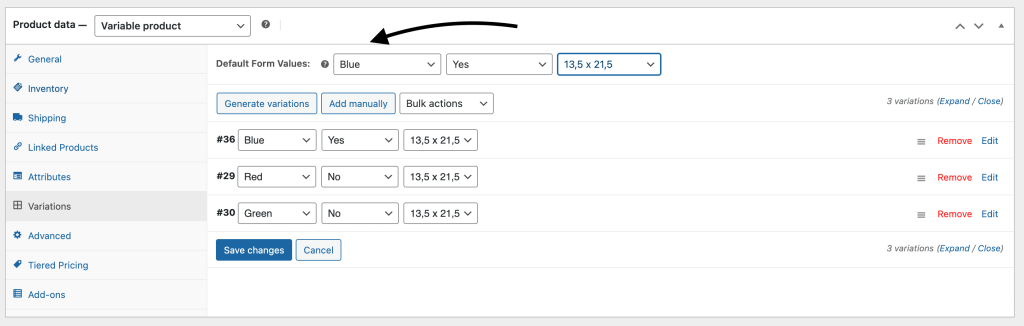
1. Select a default variation

Choose the default form values if you want a certain variation already selected when a user visits the product page. This also enables the Add to Cart button to appear automatically on variable product pages.
The attributes will be preselected once you load the page, and the tiered pricing will be shown immediately.
https://woo.com/document/variable-product/#setting-defaults
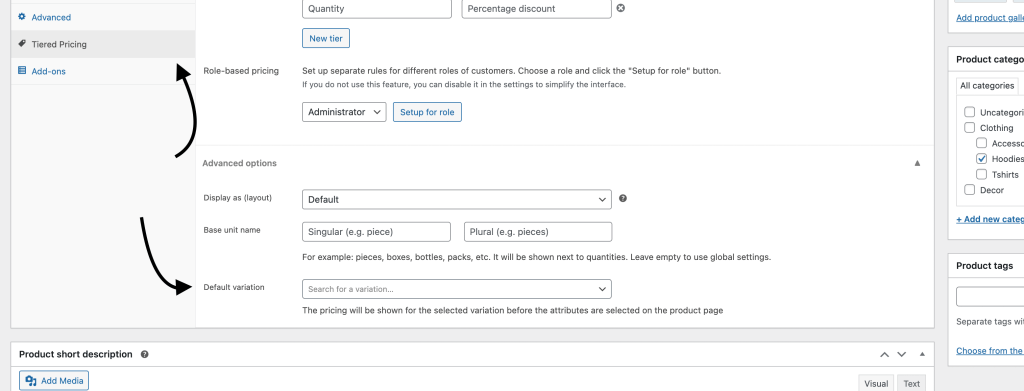
2. Manually choose a variation in the plugin settings
If you don’t want the variation form to be preselected but still need to show the pricing immediately, there is a specific option in the tiered pricing that allows you to select a variation that will be used to show pricing:


Leave a Reply